typescript 스터디 1.
참고
www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html
Documentation - TypeScript for JavaScript Programmers
Learn how TypeScript extends JavaScript
www.typescriptlang.org
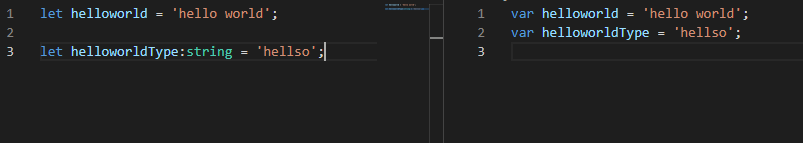
js 변수 선언.
let helloWorld = "Hello World";ts 변수 선언
let helloWorld: string = 'hello world'변수 이름 옆 클론 후 타입을 명시적으로 선언하는 걸 볼 수 있다.

첫 번째 줄 같은 경우에는 타입을 명시하지 않았는데도 잘 작동한다.
이는 타입스크립트 컴파일러가 자동으로 변수 선언 시 사용한 타입을 할당하는 것 같았다.
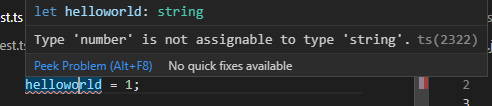
이후 다른 타입의 값을 할당하려 하면 오류 메시지를 볼 수 있다.

그렇다면 Object 내부 프로퍼티들은 어떤식으로 타입을 선언할까?
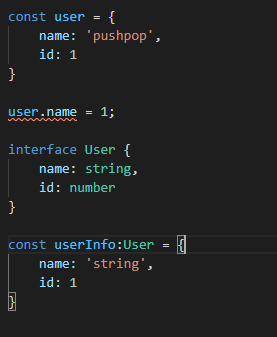
js 객체 선언
const user = {
name: "Hayes",
id: 0,
};
인터페이스라는 구문을 사용하여 명시적으로 오브젝트 내부 프로퍼티의 타입들을 설정해줄 수 있다.
interface User {
name: string;
id: number;
}이후 오브젝트 선언 시 클론 옆 이전에 선언한 인터페이스를 타입으로 명시한다.
const user: User = {
name: "Hayes",
id: 0,
};

변수 선언과 마찬가지로 첫 선언 시 타입을 선언해주지 않으면 컴파일러가 자동으로 타입을 할당하는 걸 볼 수 있다.
이후 선언시와 다른 데이터 타입의 값을 할당하려 하니 오류 메시지가 나오는 모습을 볼 수 있다.

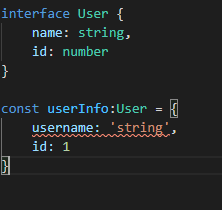
그리고 인터페이스와 다른 프로퍼티 이름이 나오게 된다면 오류 메세지를 볼 수 있다.
혼자 개발 하는것이 아닌 다른 사람들과 협업하면 충분히 발생할 수 있을법한 휴먼에러?를 잡아주는 것 같아 굉장히 편리해 보인다.
클래스와 함께 인터페이스 선언을 사용할 수 있다.
interface User {
name: string;
id: number;
}
class UserAccount {
name: string;
id: number;
constructor(name: string, id: number) {
this.name = name;
this.id = id;
}
}
const user: User = new UserAccount("Murphy", 1);인터페이스를 사용하여 함수의 매개변수, 리턴 값을 명시적으로 사용할 수 있다.
function getAdminUser(): User {
//...
}
function deleteUser(user: User) {
// ...
}

지금까지 타입 정의하는 방법에 대해 간략하게 스터디 하였다.
굉장히는 편리해 보이며, 협업하는데 여러 문제점을 잡아줄 것으로 예상이 된다.
이대로라면 딱히 안쓸 이유는 없어 보인다.
토이 프로젝트를 직접 해보면서 단점 및 장점을 빨리 뽑아보고 싶다.